Build Intentional Remote Collaboration – Like GitLab
Hello readers, In this Blog we will be taking a dive into a very promising DevOps tool known as GitLab.

GitLab was initially developed as a Source Code Management(SCM) or version control solution(VCS) and was totally Open Source at that time. It was developed initially in Ruby by two Ukrainian developers in 2011. From there, GitLab have expanded itself across all DevOps life cycle stages ranging from planning, building, security, deployment, to even monitoring. Basically it is a Web-based distributed git platform used for storing codes and therefore helps teams while collaborating in projects.
From its initial times its having its own built-in CI/CD tool which became one of their key reasons for their initial success. Due to their constant effort on their CI/CD tool, it is one of the most popular & used CI/CD tool going around in the market. This CI/CD tool allows user to run tests on their codes for free as GitLab offers this service for free.
Steps to Create a New Repository in GitLab:
- Open GitLab Login Page and Sign In by your preferred method.
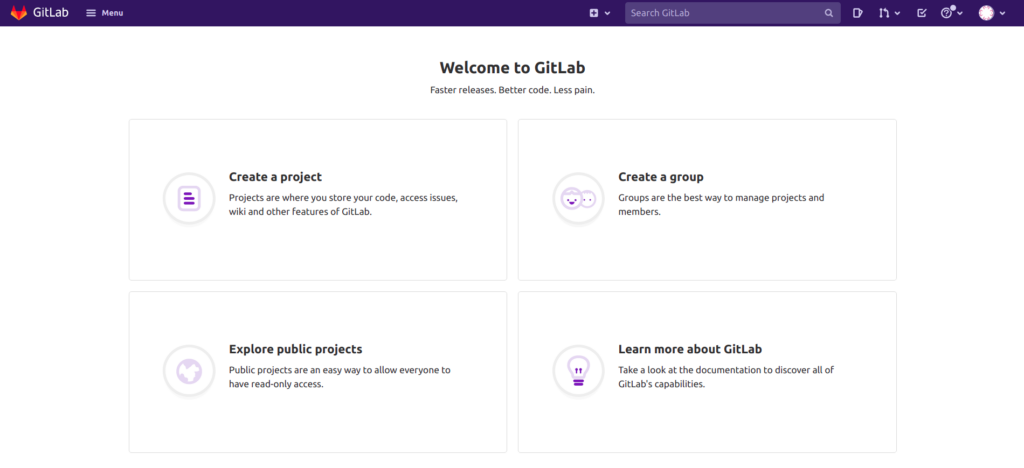
- You will be treated with a very clean Home Page from where we will create our very first Project(Blank Project).

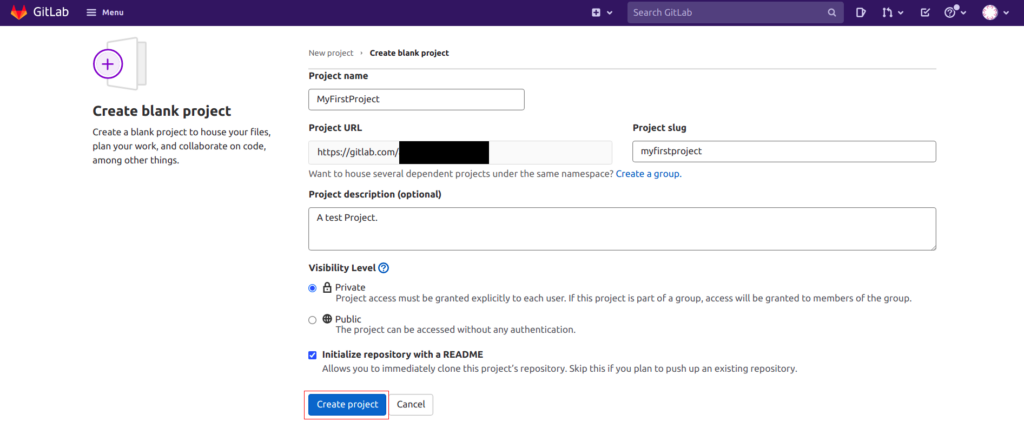
- Give a name and description for your project along with its visibility i.e whether we want project to be publicly accessible by anyone or accessible to the authorized ones.

-
- Need to add SSH key in our GitLab account Profile which allows for a secure connection between our local system and GitLab.
- Create a new SSH Key in your local system.
ssh-keygen -t rsa
-
- Now copy the public key from /root/.ssh/id_rsa.pub file and copy it into SSH key section of GitLab.
- Test whether connection is properly setup or not.
ssh -T [email protected]
- Configure username and email address.
git config --global user.name anonymous
git config --global user.email [email protected]
git config --global -list
- Create a local repository and initiate it.
- Open notepad/text-editor and paste code.
- Once done, now its time to push our code to GitLab.
- First we need to add file to staging area.
git add index.html git status
-
- Now commit the file before pushing it.
git commit -m "1st commit"
-
- Attach a remote repository to our local system folder.
git remote add origin [email protected]:ankit-since1996/myfirstproject.git git remote -v
-
- Finally push the index.html file to GitLab remote repository.
git push -u origin main